Mac内のデータがどこにあるかわけがわからなくなっていませんか?
Mac内のデータがどこにあるかわけがわからなくなっていませんか?
デスクトップにデータが沢山重なっている人をよく見かけます。
デザインする上で、クライアントから原稿や写真を数多く支給されます。
それらをいつ・どの案件を制作するために手に入れたか管理・把握しておくことは、良いデザインをする上でとても重要です。
整理していなくて、古い原稿を使ってデザインしてしまったら、重大なミスにつながるからです。
クライアントによっては門外不出のデータを信頼して渡してくれる場合もあり、そのデータを他の制作物に使ってしまったら損害賠償問題にもなりかねません。
ここではわたしが10年以上実践している間違いないフォルダ管理術を紹介します。
記事の目次
まずはMacの構造を把握
大前提として、Macの構造について頭に入れておきましょう。WindowsユーザーからMacユーザーになった方は最初にあまりにフォルダがないことに驚かれるのではないでしょうか。
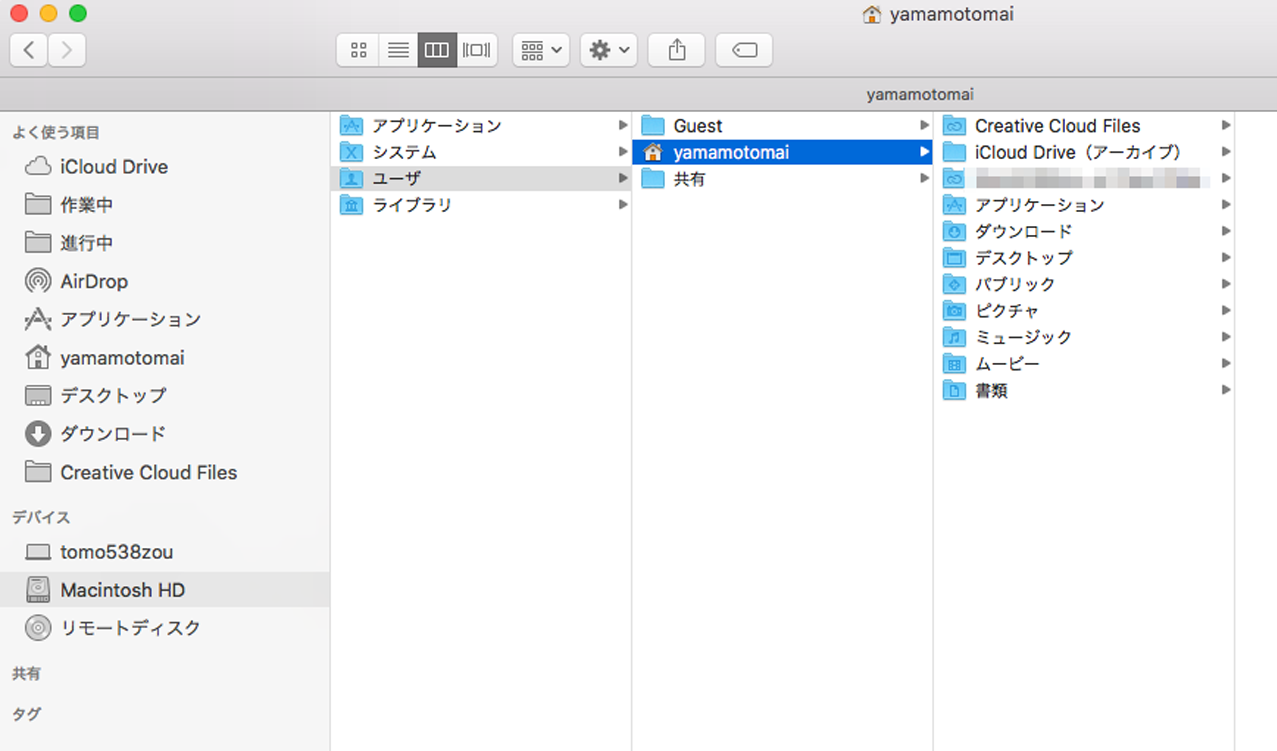
Macの中には、「Macintosh HD」→「ユーザ」→「ユーザーの名前フォルダ」が存在します。この「ユーザーの名前」は、Macをセットアップした時に設定した半角英数字がついています。これをホームフォルダと呼び、この中に自分のデータを入れることができます。

ただ、ここに毎回アクセスすることは面倒なので、このホームフォルダにすべて自分のデータが入っている、ということだけ覚えておいてください。
「Finder」の役割
フォルダやファイルを確認・移動するためには「Finder」というアプリを使います。「Finder」を表示してみましょう。
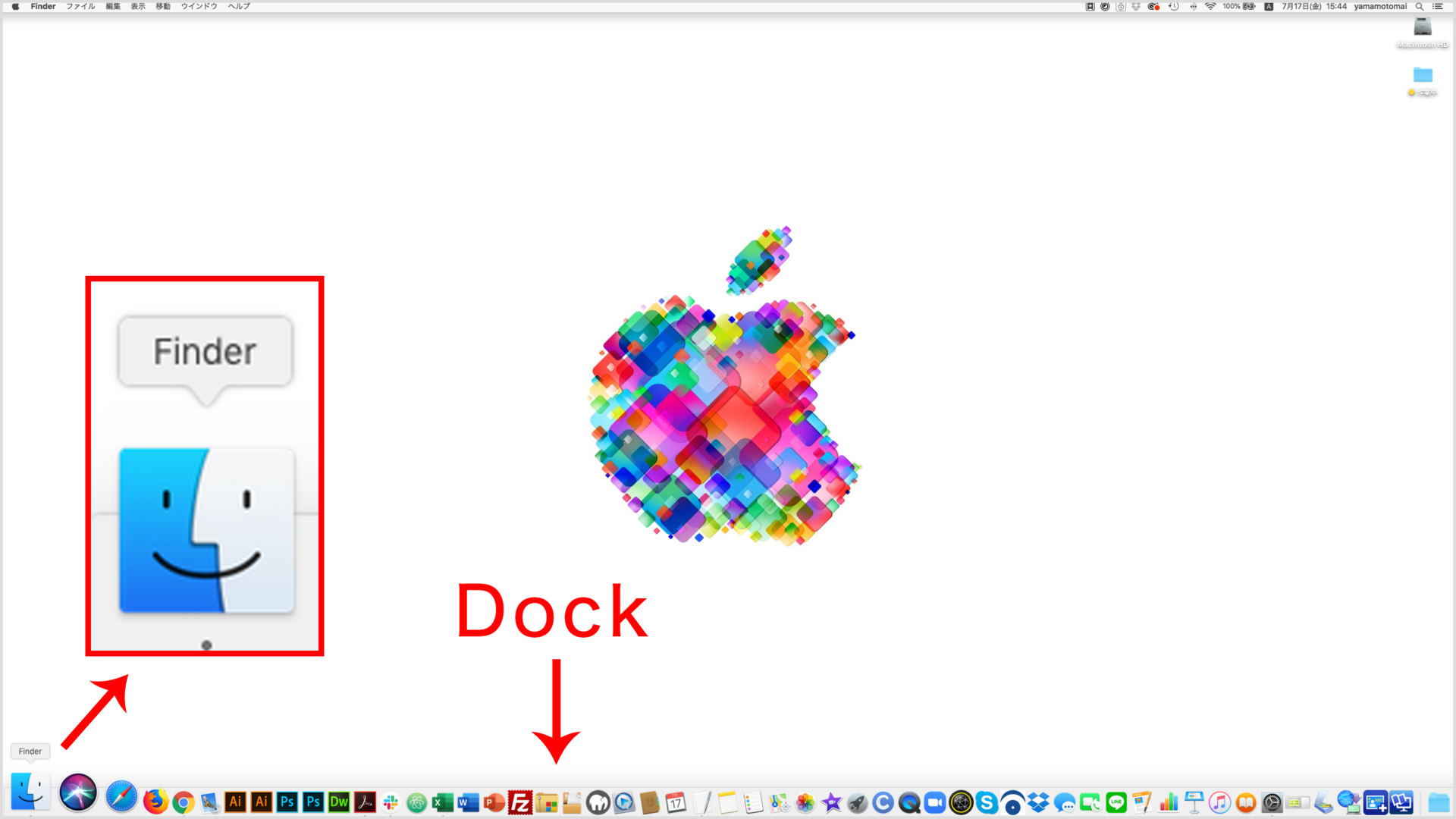
Macには「Dock」という、アプリケーションの便利なショートカットツールがあります。特になにも設定していなかったら下に表示されている、帯状のアプリ一覧のことです。

この一番左にある、顔のマークが「Finder」というアプリです。
Finderウインドウ内では、フォルダやファイルを確認・移動したり、ファイルを開いたり削除したり出来ます。
ここではFinderウインドウでよく使う機能を紹介します。詳しくはAppleの公式サイトをご覧ください。

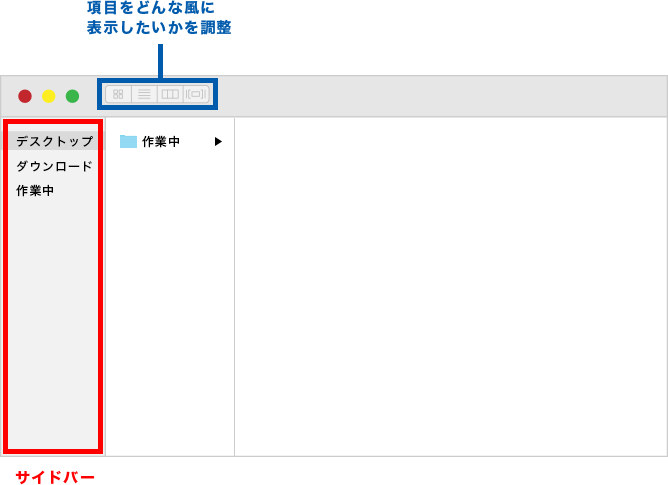
サイドバー
左のサイドバーに表示するものはカスタマイズできます。
1.DockよりFinderをクリック
2.左上のりんごマークの隣の「Finder」をクリック
3.「環境設定」をクリック
4.上のタブの「サイドバー」をクリックし、サイドバーに表示したいものをチェック
また、Finderを使って、よく使うフォルダをサイドバーにドラッグ&ドロップして入れてカスタムすれば、よく使うフォルダに簡単にアクセス出来ます。
(余談ですが、Macの一番上のりんごマークの横のメニューバーは、起動しているアプリごとに内容が変わります)
表示形式
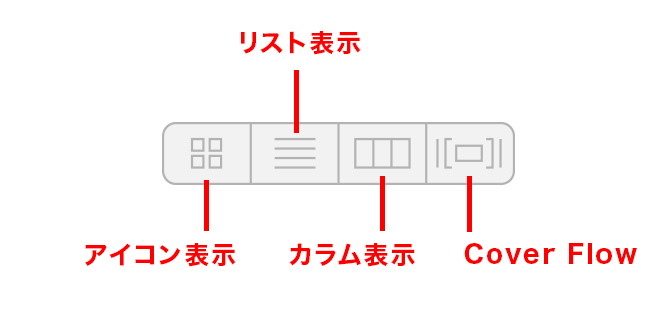
Finderウインドウ上部にある4つのアイコンで、表示形式を変えることができます。

アイコン表示
アイコンが大きく表示されます。(わたしはあまり使いませんw)Windowsのような表示の仕方です。
リスト表示
データの変更日・サイズ・種類のわかるリスト形式で表示されます。最新のデータを探したい時などに使います。
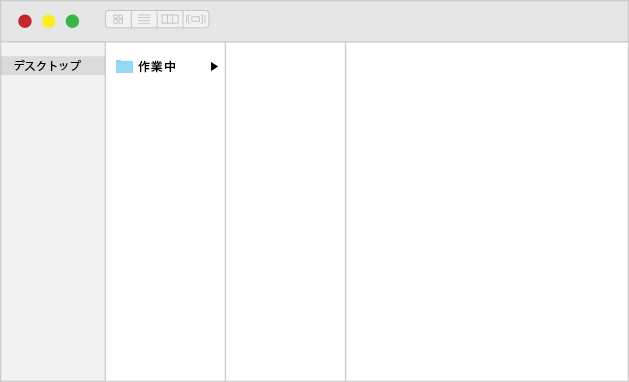
カラム表示
フォルダの階層がわかる表示方法です。わたしは基本この表示を使っているので、以下の解説もこのカラム表示にしています。
Cover Flow
上半分にデータが立体的に表示されます。これもわたしはあまり使いません。
Finderは最初は使いづらいかもしれませんが、自分の使いやすいようにカスタムすれば断然使いやすくなります。
「デスクトップ」フォルダの役割
「デスクトップ」フォルダとは、自分のホームフォルダ内にあり、デスクトップに表示されているファイルの実体が入っているフォルダです。Finderから「デスクトップ」フォルダ内に新しくフォルダを追加すると、実際のデスクトップにもフォルダが出現します。
「ダウンロード」フォルダの役割
インターネットで素材をダウンロードすると、初期設定ではこの「ダウンロード」フォルダに保存されます。
ブラウザの設定でダウンロード先を変更もできますが、ひとまずダウンロードしたものはこのフォルダに入る、と覚えておいたら良いでしょう。このフォルダもFinderのサイドバーにドラッグ&ドロップしておくとすぐにアクセスできて便利です。
「書類」フォルダの役割
Windowsでの「ドキュメント」フォルダです。このフォルダはiCloud Driveを介して他のMacやiOSと同期させることができるので、他のMacやiOSをお持ちの方はこのフォルダを使ってみてください。(ちなみにわたしは全く使っていませんw)
ひとまずこの構造だけ把握しておけば問題ありません。Macの構造は他にもありますが、ここではグラフィックデザインをする上で使っている機能のみ紹介しています。
STEP01.「デスクトップ」に「作業中」フォルダをつくる
Finderから「デスクトップ」に「作業中」という名前のフォルダを作ります。(名前はなんでも良いです)
基本この中に仕事のデータを全て入れるようにします。
デスクトップに色んなデータが散らばりがちですが、わたしはすぐ使うものや、わかりやすくしておきたいデータ以外はすべてこのフォルダの中に入れています。


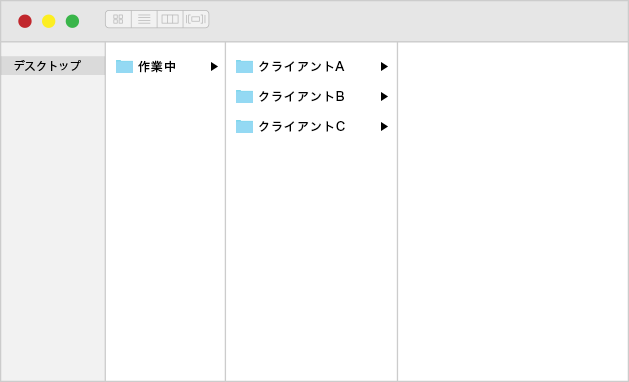
STEP02.「作業中」フォルダの中をクライアント別に分ける
作った「作業中」フォルダ内に、クライアント名を入れたフォルダを作ります。クライアントが複数いない場合はこの工程は飛ばしても大丈夫です。

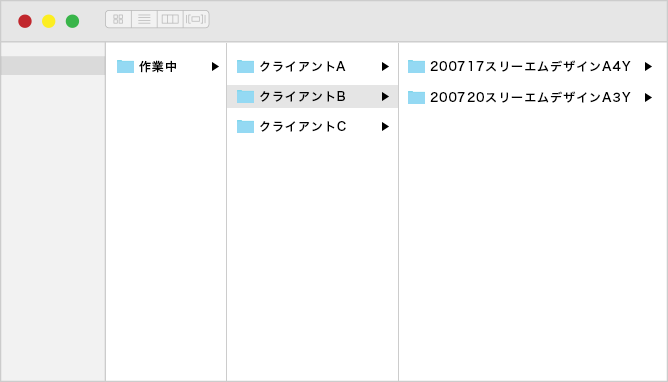
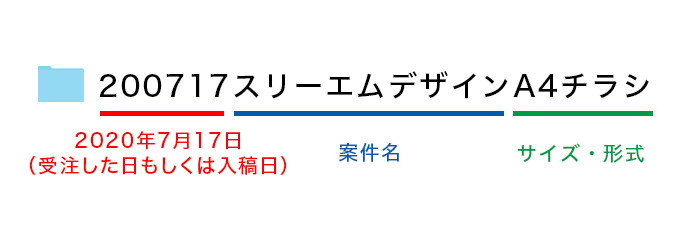
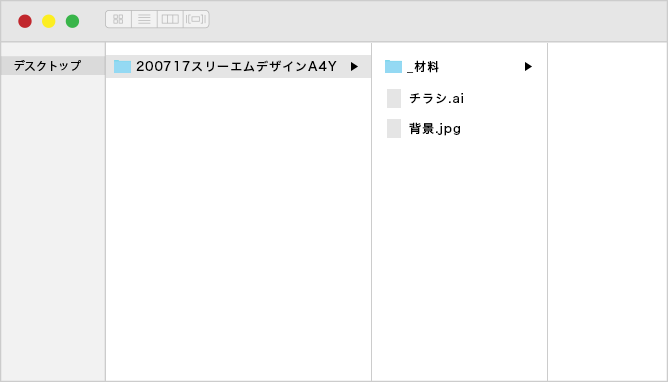
STEP03.「日付・案件名・制作物のサイズ」をフォルダ名に入れる
クライアントフォルダの中に、受注した(もしくは入稿した)「日付」「案件名」「サイズ・形式」がフォルダを一目見てわかるようにフォルダ名をつけます。


そうすることで「いつ」「どんなもの」を制作したのかわかるので、「昔つくったアレ」と指示されても辿ることが簡単になります。
数字の若いものが上にくるので新しいものが下に並んでいくので、時系列に合った並びになることも見やすいです。
また、印刷では「同じものを増刷してほしい」という依頼も多く、最新の情報のものを印刷に回したほうが良いことも多く、「いつ」制作したものか把握しておくことは非常に重要です。
サイズの後ろは「チラシ」「名刺」などでも良いですし、「タテ(T)」「ヨコ(Y)」などを入れることもあります。
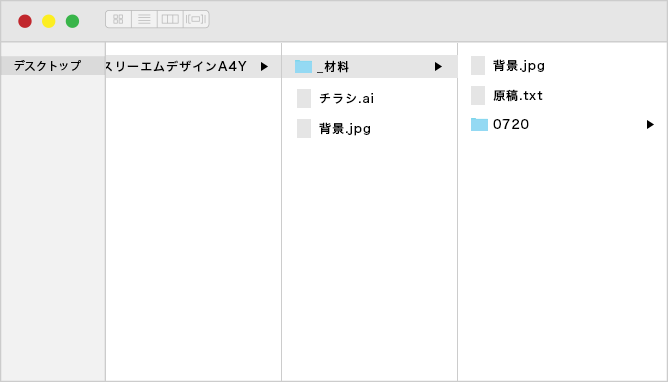
STEP04.「_材料」フォルダをつくる
案件フォルダの中に「_(アンダーバー)材料」フォルダを作ります。_(アンダーバー)というのは、Finderの表示内で一番上に必ずきます。そうすることで一番上に常に「材料」フォルダがあり、この材料フォルダの中にどんどん該当の案件でもらった原稿や写真を入れていきます。

STEP05.追加でもらった原稿・写真は「日付」フォルダに入れる
最初にもらった原稿・写真は「_材料」フォルダ直下に入れておいて、追加でもらった素材は「いつ」追加でもらったかわかるように日付をフォルダ名につけて保存しましょう。
そうすることで、古い原稿・最新の原稿、前にもらったのかなど把握できるようになります。

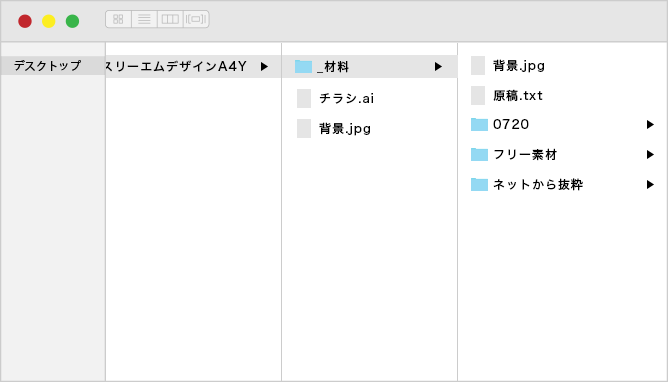
STEP06.自分で集めた素材は「フリー素材」か「ネットから取った」ものかわかるようにしておく
デザインする上で「フリー素材を使ってください」や「ロゴ・写真は弊社サイトより取ってください」などよく言われます。ダミーでネット検索したものを入れておく場合もあります。
自分の使っている素材がどこから取ったものなのか把握しておかないと、ネット検索した画像を使ってしまっていたり、有料素材をクレジット付きでそのまま使ってしまったりとミスに繋がります。
自分の使った素材の出どころを全部説明できるようにしておきましょう。そうすることで信頼に繋がります。

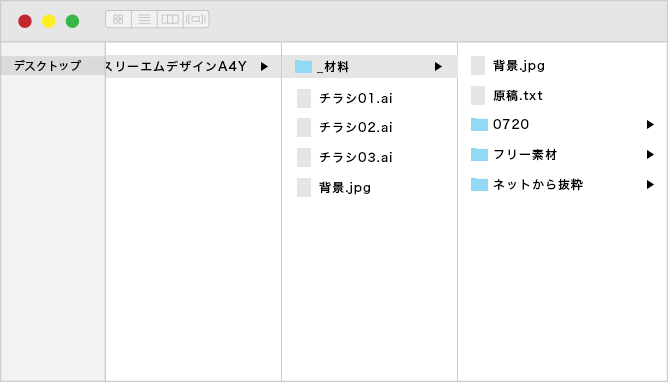
ワンポイントアドバイス:修正のたびにaiデータを複製する
デザイン制作の上で、修正が何回も発生します。その際にたびたび言われるのが「前回に戻してほしい」という依頼です。aiデータを修正して上書きして閉じてしまうと、前回の状態に戻すことができません。(閉じていなければコマンド+Zで戻ることができます)
修正が発生するたびにaiデータを複製して、01、02、03・・・といった風に何回目の修正か把握しておくと便利です。

複製しているので、03.aiを提出して、「前回に戻してほしい」と言われたら02.aiからデータを取ってくれば良いというわけです。
ナンバリングしておくことで、クライアントも「02の状態に戻して」など指示もしやすく、誤解が生まれません。
この形式でデータ管理してから、何度も助けられた経験があります。
もちろんバックアップを取っておけば戻ることはできますが、データ管理の観点からいくと、この方法はおすすめです。
まとめ
職種によって管理のしやすさはありますが、修正の多いグラフィックデザイナーの仕事に合わせたフォルダ管理術を紹介しました。
3人で働いていた時に、誰か一人が休んでも残りのメンバーがわかりやすいフォルダ管理をしよう、ということで行き着いた管理方法です。
ぜひ参考にしてみてください。
![スリーエムデザイン[mmm-design]](https://mmm-design.com/wp-content/uploads/2021/06/cropped-logo-7.png)