グラフィックデザインをしていく上で、文字間や「!」をキチンと調整しているデザインは一気に垢抜けます。
グラフィックデザインをしていく上で、文字間や「!」をキチンと調整しているデザインは一気に垢抜けます。
わたしが日頃から気をつけている、文字の設定や調整方法を今回はご紹介します。
Illustratorでの文字設定
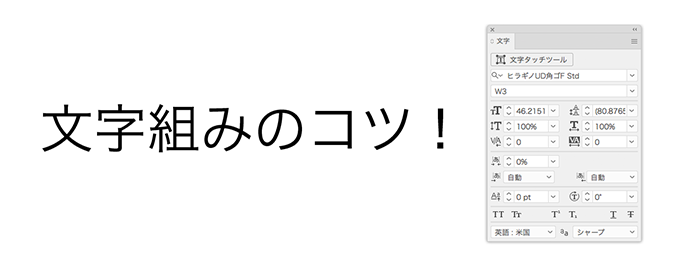
まず普通に文字を打った時の状態を表示します。

「!(ビックリマーク)」の前にスペースをあけていないのに、少しあいています。
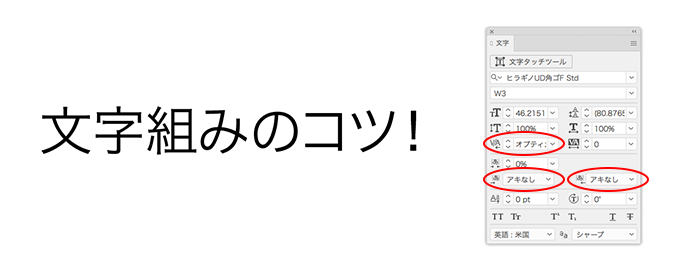
これを調整するのに、カーニングで文字の間を詰める方法もありますが、文字を打った時は必ず「文字」ウインドウで下記赤丸部分を「オプティカル」「アキなし」「アキなし」に設定します。すると・・・

「!(ビックリマーク)」の前が詰まり、文字間が全体的に締まった印象になりました。
必ずこの3点を設定しておくことをおすすめします。
オプティカルと設定した部分はフォントによって「メトリクス」にしたほうがバランスが良くなるものもあるので、フォントによって調整してみましょう。
一度この設定をしたら、この設定した文字をコピペして使うようにすることで、毎度設定する手間が省けます。
「!(ビックリマーク)」や「:(コロン)」の調整
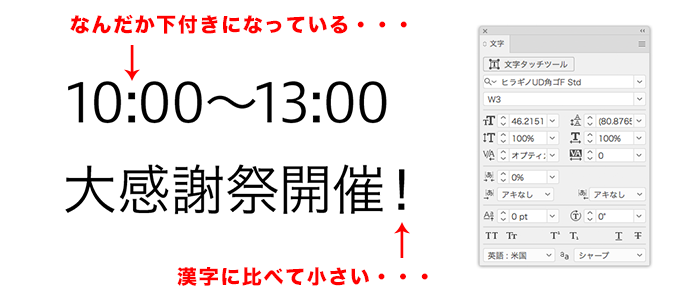
上記で設定しても、「!(ビックリマーク)」や「:(コロン)」といったものは、ずれていたり小さくなったりしています。

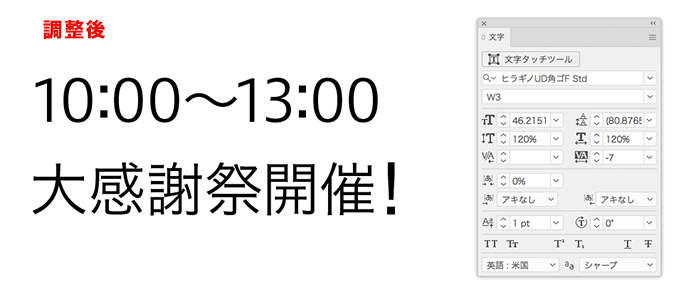
こういった細かいところも調整してあげると、デザインが一気に垢抜けます。「!(ビックリマーク)」は「!」だけ文字サイズを大きくし、「:(コロン)」はベースラインシフトを1〜2ptにして少し上に調整しましょう。

打ったままにせず、必ず文字が綺麗に見えるよう調整しましょう。こうすることで見やすく、良いデザインに繋がります。
()カッコ・数字を打つ時
()や数字を打つ時は、()は全角・数字は半角を使います。()は半角にすると「:(コロン)」同様下付きになり、数字は全角にすると数字の間が妙にあくからです。

記号によって半角のほうが綺麗だったり、全角のほうが綺麗な場合もあるので記号ごとに使い分けましょう。
まとめ
文字をただ打った状態というのは、グラフィックデザインにおいては悪です。必ず見やすく調整しましょう。そうすることでデザインが一気に垢抜けます。こういった気配りというのはわたしは制作会社勤務の頃に厳しく教えられました。
ちょっとのことですが、気をつけてデザインしてみましょう。
![スリーエムデザイン[mmm-design]](https://mmm-design.com/wp-content/uploads/2021/06/cropped-logo-7.png)