 最近ではデザインをする上で、無料素材を提供しているサイトが多く見られます。
最近ではデザインをする上で、無料素材を提供しているサイトが多く見られます。
「商用利用可能」かどうか確認して、いざ素材をダウンロードするとなった時、ダウンロード形式に迷われたことはないでしょうか?
EPS(ai)、PNG、JPEG、SVG。
大きくはこの4つにダウンロード形式が分かれていることがほとんどです。
ここではこの4つの違いを解説します。
記事の目次
ベクターデータとビットマップデータ
ダウンロード形式の前に、大事なデータの種類について解説します。
illustratorやphotoshopでは、扱うデータの種類が大きく分けて2種類あります。

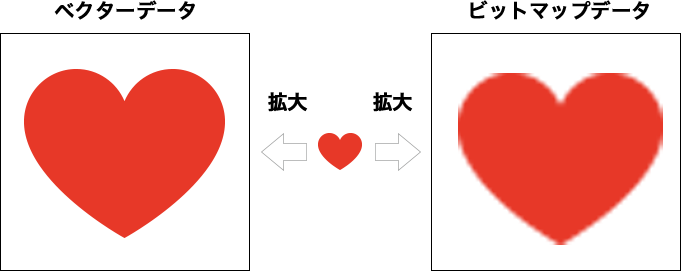
左がベクターデータで、右がビットマップデータと呼ばれるものです。
図を見ていただくとわかるように、ベクターデータは拡大しても画質が荒くなりません。
逆にビットマップデータは拡大すると画像が荒くなります。
| ベクターデータ | ビットマップデータ | |
| 概要 | 画像を点の座標とそれを結ぶ線などの数値データを元にして再現する方式 | 画像を色のついた点の羅列・集合として表現するデータ再現方式 |
| メリット | ビットマップよりも容量が小さい 拡大縮小しても画質が損なわれない 変形処理が自由自在 編集できる |
無圧縮のままファイルを生成するので、画質の劣化がない |
| デメリット | 写真や複雑な輪郭線や配色を持った図形は再現できない | 無圧縮なのでデータ容量が大きくなる 拡大縮小すると画質が劣化する 編集できない |
| 利用場面 | 拡大して使用する絵や文字 イラストや図形など、人工的な画像を作成する場合 |
細かい表現や透明感を出したい時 写真のように微妙な色の変化を表現したい時 |
| 扱うソフト | Illustrator | Photoshop |
| データの種類 | EPS AI SVG |
GIF JPEG PNG |
EPS(ai)・・・ベクターデータ
Encapsulated PostScript(エンキャプサレイティッド・ポスト・スクリプト)と言われ、PostScript(adobeが開発したファイル)をベースにしたファイル形式のことです。
上記に記載したように、EPSはベクターデータなので拡大しても画質が荒くなりません・・・と言いたいところですが、EPSはビットマップとベクターデータと両方を含むことができるので、ビットマップデータをEPS化すると、拡大した時に荒くなる場合があります。
また、aiデータのようにパスが残っている場合、編集が可能なデータになっています。
使用用途
DTP(紙系)などの商業印刷データを制作する際に使用
使うメディア
紙
こうゆう時にダウンロード
イラストやアイコンで、パスを保持した状態でダウンロードしたい場合は、EPS(ai)を選びましょう。パスが保持されていると、色を変えたり変形することができます。
補足
10年前はIllustratorで紙系のデザインをしてデータ入稿する際は、貼り付けている写真素材を必ずEPS形式に変換しないといけませんでした。しかし、近年印刷会社をはじめネット印刷でもPSD形式で貼り付けても問題がないようになり、EPS形式に変換する必要がなくなりました。
基本的に印刷用でしか使用しないので、解像度は350dpiにしておく必要があります。
PNG・・・ビットマップデータ
Portable Network Graphicsの略。「8ビットPNG」「16ビットPNG」「24ビットPNG」などがあるが主に使われるのは「8ビットPNG」です。
8ビットPNGは、画像内に使える色の数が最大で256色という制限があるので、ファイルサイズを小さくすることができます。
24ビットPNGならファイルサイズは大きくなりますがフルカラーで保存が可能になり、JPEGに近い画像の再現度があります。
使用用途
画像データの容量を小さくしたい時、背景色を使った画像データを表示したい時
使うメディア
WEB
こうゆう時にダウンロード
背景が透明なイラストやアイコン、画像を使用したい場合は、PNGを選びましょう。
補足
図やロゴ、アイコンなど直線や単色の塗りつぶしで構成されている画像に向いています。背景が透明のままダウンロードしたい場合は必ずPNGにしましょう。
JPEG・・・ビットマップデータ
Joint Photographic Experts Groupの略。小さな正方形をひとつのブロックとして、近い色に置き換えることで画像データの容量を小さくしている形式です。
写真やグラデーションの色の再現度が高いが、保存するごとに画像が劣化していくので注意。
使用用途
写真やグラデーションを再現したい時
使うメディア
WEB
こうゆう時にダウンロード
透明を使わず、複雑な色の写真やグラデーションの素材をダウンロードする場合は、JPEGを選びましょう。
補足
カメラで撮影した写真や、一番多く普及しているのがJPEG。写真素材をクライアントからもらう場合、ひとまず「JPEGでください」と言っておけば間違いなし。
SVG
Scalable Vector Graphicsの略。JPEGやPNGがビットマップデータなのに対し、SVGはXMLをベースにした二次元ベクターデータと呼ばれています。
ベクターデータとは「画像を、点の座標とそれを結ぶ線(ベクター、ベクトル)などの数値データをもとにして演算によって再現する方式」のため、このデータ形式で作られた画像は「拡大・縮小しても画質が損なわれない」といった特徴を持っている。
わかりやすく書くと、EPSが紙系で使用するベクターデータなら、SVGはWEBで使用するベクターデータです。
アイコンをダウンロードする際に「SVG形式」が選べる場合がありますが、EPS同様、パスを保持しているので色を変えたり変形することが可能です。
![スリーエムデザイン[mmm-design]](https://mmm-design.com/wp-content/uploads/2021/06/cropped-logo-7.png)