
グラフィックデザインをする上で使うソフトは、主にIllustratorとPhotoshopというソフトを使用してデザインをします。
どちらもAdobe(アドビ)社のグラフィックツールです。
グラフィックデザインを始める上で、「IllustratorとPhotoshopの使い分けがわかりません」といった声をよく耳にします。
ここでは簡単にIllustratorとPhotoshopの違いを紹介します。
記事の目次
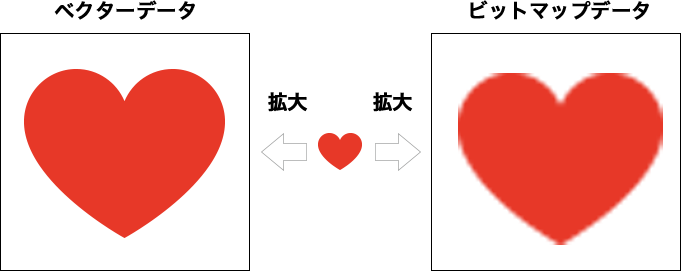
ベクターデータとビットマップデータ
以前書いたブログでも紹介しましたが、データの形式は大きく分けて「ベクターデータ」と「ビットマップデータ」というものがあります。

ベクターデータはどれだけ拡大しても荒くなりません。一方ビットマップデータは拡大すると荒くなります。
ベクターデータを扱うのがIllustrator、ビットマップデータを扱うのがPhotoshopです。
ベクターデータは主にイラストや図形に、ビットマップデータはグラデーションや写真に使用されます。
Illustratorの得意なこと
ロゴ制作
イラストを書いたり図形を組み合わせて作るロゴは、Illustratorの仕事です。拡大しても劣化しないので、看板などにもデータが使用できるのでベクターデータはロゴ制作に最適です。

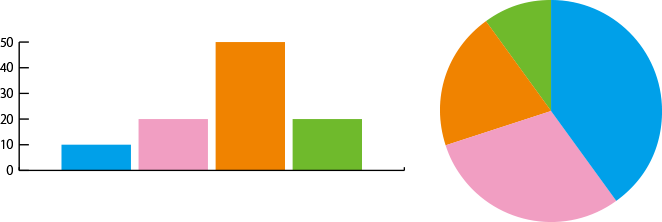
図やグラフの制作
円グラフや棒グラフが簡単に作れるツールがあり、エクセルなどのデータとの互換性もあるので数字を記入するだけで簡単に図表を描くことができます。

紙系のデザイン
名刺・チラシ・パンフレット・冊子などは自由にレイアウトを組むことができるので、基本Illustratorでレイアウトします。紙面に載せる写真の加工はPhotoshopですることが多いです。

イラスト制作
イラスト制作はペンタブレットで手書きで制作するイメージが強いかもしれませんが、Illustratorでもペンツールを使ってイラストを制作することが可能です。
ペンツールを駆使することは、慣れるまで時間がかかりますが、使えるようになるとイラスト制作の幅が広がります。

Photoshopの得意なこと
写真の色みや明るさを調整
料理の写真を美味しそうに、暗い写真を明るくなど、写真の色みや明るさを調整することができます。

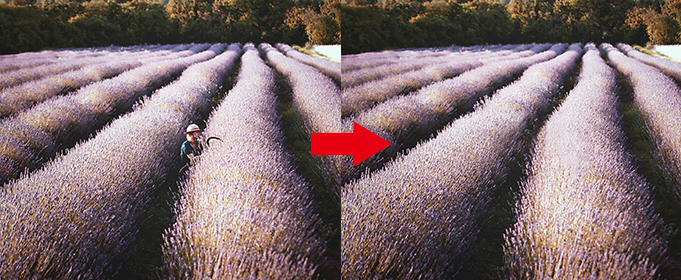
写真の合成
料理に湯気を入れたり、建物に重なって写ってしまった電線を消したり、写り込んでしまった人物を消すなど、写真を合成することができます。

テキストエフェクト
文字加工を駆使すれば、テキストにエフェクト(効果)をつけることができ、質感のある文字を作ることができます。

WEBデザインの書き出し
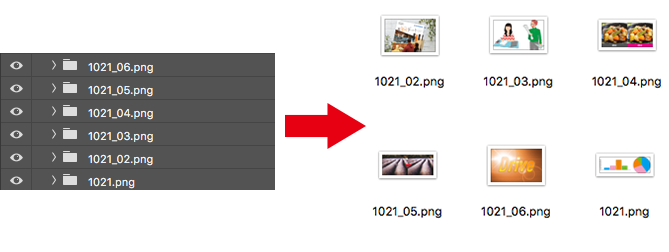
WEBデザインでは、デザインしたものをパーツごとに書き出してコーディングをするという作業が発生します。その過程において、「パーツを書き出す」ことが、Photoshopでは簡単にできるようになりました。
Photoshopデータのレイヤーやレイヤーグループにデータ名を記入して、「ファイル」→「生成」→「画像アセット」にチェックを入れて保存するだけです。
そうすると、データ名のまま画像が書き出されます。

実際のところ
IllustratormとPhotoshopの得意なことをご紹介しましたが、2019年現在では昔よりどんどんIllustratorとPhotoshopの機能の違いがなくなっていっているように感じます。(といっても、ベクターデータとビットマップデータの扱いは変わりませんが)
昔は「WEBデザインはPhotoshopで作るもの」というのが業界の常識でしたが、近年では「aiデータでもpsdデータでもどちらでも良いですよ」と言われることも増えました。Photoshopでしか実現しなかった「文字に影を入れる」ことや「文字に光彩を入れる」、「写真にマスクをかける」等も最新のIllustratorでは出来るようになっています。
便利な機能はどんどん使っていったほうが効率は上がりますが、紙系のデザインでは印刷会社がそういった加工に対応していない場合もあるので、各印刷会社の入稿データ作成ガイドを参考にデータを作ってみてください。
![スリーエムデザイン[mmm-design]](https://mmm-design.com/wp-content/uploads/2021/06/cropped-logo-7.png)